Understanding the Website Carbon Footprint and How to Reduce it

As our world becomes increasingly digitized, the environmental impact of our online activities has come under scrutiny. One often-overlooked aspect is the carbon footprint of websites. Just like any other digital service, websites consume energy and produce greenhouse gas emissions during their operation. In this article, we will delve into the concept of a website's carbon footprint, why it matters, and how we can mitigate its environmental impact.
Table of Contents
What is a Website Carbon Footprint?
A website's carbon footprint refers to the total amount of greenhouse gas emissions generated by the energy consumption of its servers, data centers, and the user's device while loading and using the site. It encompasses various factors, including the energy sources used for hosting, the efficiency of the website's code, and the user's device energy consumption. Understanding and quantifying these emissions can help us identify areas for improvement and make more environmentally conscious choices.
Why Does It Matter?
- Growing Digital Consumption: The internet is an integral part of our daily lives, and the number of websites and online services is continuously increasing. As a result, the energy consumption associated with these services has also risen significantly.
- Climate Impact: The energy required to power websites often comes from fossil fuels, leading to carbon emissions that contribute to climate change. Reducing the carbon footprint of websites is a crucial step in combating this issue.
- User Experience: Energy-intensive websites can also lead to longer loading times, which frustrates users. By optimizing websites for efficiency, we can provide a better user experience while reducing their environmental impact.
- Legal and Ethical Obligations: Some countries and organizations are beginning to recognize the environmental responsibility associated with digital services. Compliance with regulations and ethical considerations is becoming a significant factor for businesses.

Measuring and Reducing Website Carbon Footprint
- Energy-efficient Hosting: Choose web hosting providers that use renewable energy sources and prioritize energy efficiency in their data centers. Many hosting companies now offer green hosting options.
- Efficient Code: Web developers can make a significant impact by writing clean and efficient code. This includes optimizing images, minimizing unnecessary scripts, and using content delivery networks (CDNs) to reduce server requests.
- Web Performance: Faster websites are not only user-friendly but also more energy-efficient. Implementing techniques like lazy loading and browser caching can help reduce energy consumption.
Need to reduce your website carbon footprint?
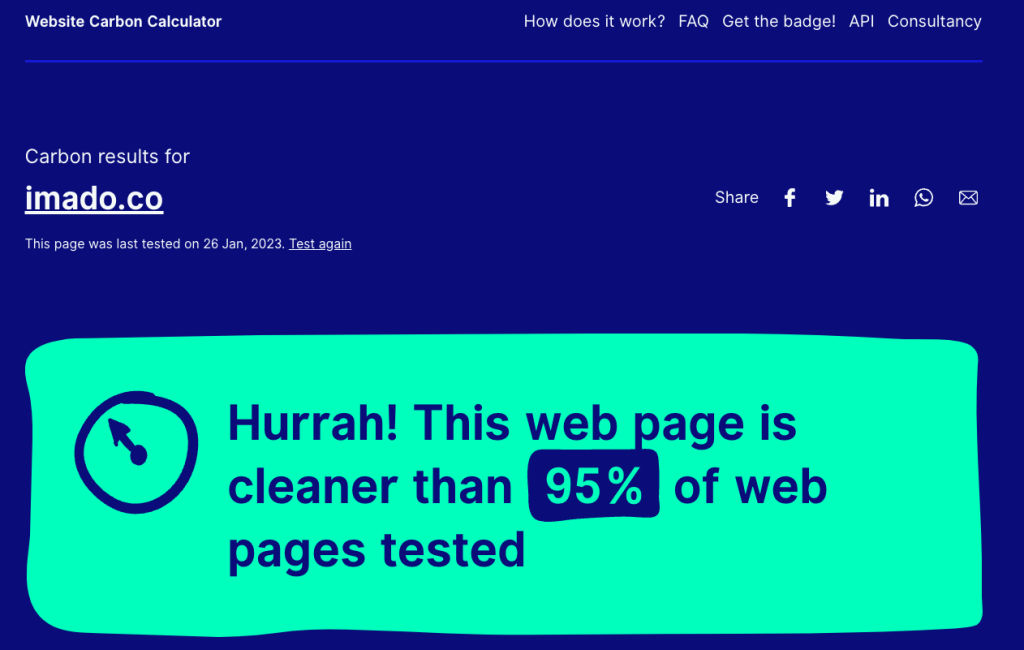
Tools for Measuring Website Carbon Footprint
Several online tools and calculators are available to estimate the carbon footprint of a website. Some of the popular ones include the Website Carbon Calculator, Ecograder, and Greenhouse.
Conclusion
The digital age has brought convenience and accessibility to our fingertips, but it has also brought environmental challenges. Understanding and addressing the carbon footprint of websites is a crucial step in creating a more sustainable internet. By adopting eco-friendly hosting, optimizing code, and promoting energy-efficient practices, we can reduce the environmental impact of our online presence and contribute to a greener future. It's time for all of us to take responsibility for our digital actions and work towards a more sustainable digital landscape.