Ecommerce optimization guide to increase sales

Ecommerce optimization involves improving your website's design, functionality, and user experience to increase conversions and sales. In this article, we'll explore the importance of optimizing your WooCommerce store and share tips for creating a visually appealing site that converts.
Table of Contents
UX optimization of eCommerce
As an eCommerce store owner, your WooCommerce site's design can make all the difference in attracting and retaining customers. A clean, modern design that is easy to navigate and visually appealing can help create a positive user experience and drive sales.
First Impressions Matter
When a potential customer lands on your WooCommerce store, the first thing they'll notice is the design. A poorly designed site with confusing navigation and cluttered pages can turn customers off and lead them to leave without making a purchase. On the other hand, a well-designed site with clear calls-to-action and easy-to-use navigation can create a positive first impression and encourage customers to explore your products.
Branding and Consistency
Your WooCommerce site's design should reflect your brand's personality and values. From the color scheme to the font choices, every aspect of your site's design should align with your brand. Consistency is key, as it helps create a cohesive look and feel throughout your site. Use the same color scheme and font across all pages. Make sure that your brand's logo is prominently displayed.
High-Quality Images
Investing in high-quality product images is crucial in eCommerce. Customers want to see what they're buying, and poor-quality images can make it difficult for them to visualize your products. Consider using multiple images for each product, including zoomed-in shots to highlight important details. Videos can also be effective in showcasing products, especially for items that have moving parts or require demonstration.
Easy-to-Use Navigation
Your WooCommerce site's navigation should be intuitive and easy to use. Use dropdown menus and subcategories to organize your products and make it easy for customers to find what they're looking for. A search bar can also be helpful for customers who know exactly what they want.
Mobile Responsiveness
With more and more customers shopping on mobile devices, it's crucial that your WooCommerce site is optimized for different screen sizes. Use a mobile responsive theme or hire a developer to make custom modifications to your site. Test your site on different devices and make sure that it's easy to navigate and use on mobile.
Clear Product Descriptions
Clear and concise product descriptions are crucial in eCommerce. Your descriptions should provide all the necessary information about your products and should be easy to understand. Use bullet points to highlight important features and benefits, and make sure that your descriptions are free of spelling and grammatical errors.
In addition to basic product information, consider including customer reviews and ratings. Social proof can help build trust with potential customers and can encourage them to make a purchase.
Optimizing eCommerce for SEO
Providing a positive user experience, high-quality product images and clear descriptions can also help optimize your WooCommerce store for SEO. Use descriptive keywords in your product titles and descriptions to help your products rank in search engine results pages.
Consider using alt tags to describe your product images, as this can help improve your site's accessibility and can also improve your SEO. Use descriptive file names and file sizes that are optimized for web use (.webp, .avif) to ensure that your images load quickly.
Checkout optimization
- One-Page Checkout
- Simplify your checkout form
- Use clear calls-to-action
- Provide multiple payment options
- Test your checkout process
Let’s explore how to optimize checkout in more detail below.
One-page checkout
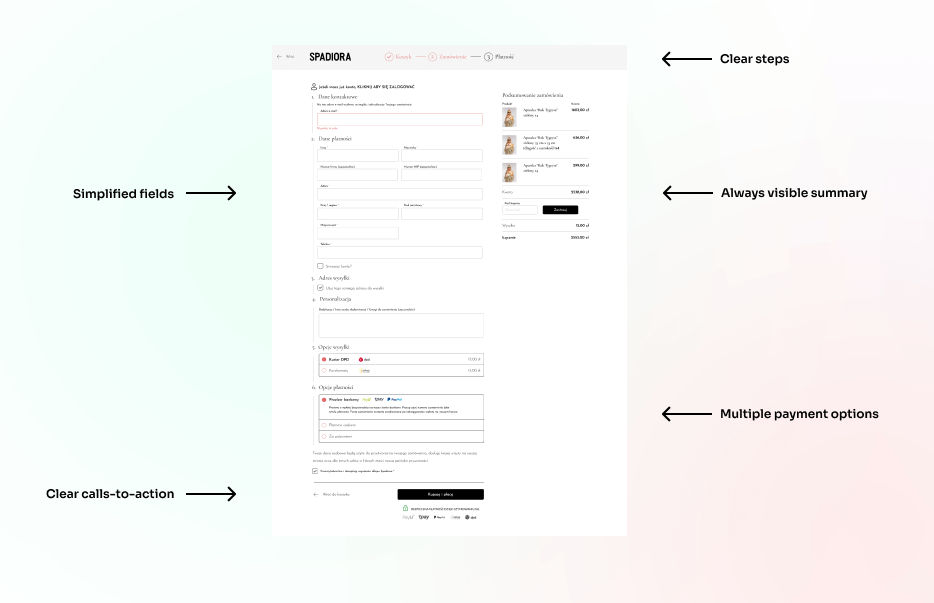
One-page checkout is a popular checkout option that allows customers to complete their purchase on a single page, rather than having to navigate through multiple pages. This can help reduce cart abandonment rates by streamlining the checkout process and making it easier for customers to complete their purchase.
If you choose to use one-page checkout, make sure that all necessary fields are included on the page and that it is easy to navigate. Use clear and concise language to explain each step of the process, and consider including progress indicators to show customers how far along they are in the checkout process.
Simplify your checkout form
Regardless of whether you choose to use one-page checkout or not, it's important to simplify your checkout form as much as possible. Only ask for information that is absolutely necessary to complete the purchase, and consider using autofill options to make it easier for customers to enter their information.
Use clear calls-to-action
Clear and concise calls-to-action are crucial in guiding customers through the checkout process. Use language that clearly explains what action customers need to take next, and make sure that your calls-to-action are prominently displayed on each page of the checkout process.
Provide multiple payment options
Offering multiple payment options can help make it easier for customers to complete their purchase. Consider accepting credit cards, PayPal, and other popular payment methods. Make sure that all payment options are prominently displayed on the checkout page.
Test your checkout process
Once you have optimized your checkout process, it's important to test it to ensure that it is working as intended. Test your checkout process on multiple devices and browsers to make sure that it is functioning properly, and consider asking friends or family members to test it as well.

Mobile responsiveness in optimizing your WooCommerce store
As mobile devices continue to dominate the way we access the internet, it's more important than ever for eCommerce stores to be mobile responsive.
Why mobile responsiveness matters?
Mobile responsiveness refers to the ability of your website to adjust its layout and functionality to fit different screen sizes, such as those found on smartphones and tablets. With more and more customers accessing eCommerce stores on their mobile devices, it's crucial that your site is optimized for these smaller screens.
If your site is not mobile responsive, it can lead to a poor user experience for customers. Images and text may appear distorted or difficult to read, buttons and links may be hard to click, and the overall layout may appear messy and cluttered. This can lead to frustration for customers, and may result in lost sales.
Why a search bar matters in ecommerce optimization?
A search bar is an essential tool for eCommerce stores because it allows customers to quickly search for products they're interested in purchasing. Instead of browsing through multiple pages, customers can simply type in a keyword or phrase related to the product they're looking for, and the search bar will show all relevant results.
Without a search bar, customers may become frustrated with the time it takes to find what they're looking for. They may abandon their search and move on to a competitor's site, resulting in lost sales for your business.
Tips for optimizing Your search bar in online store
To get the most out of your search bar, there are several tips to keep in mind:
- Make the search bar prominent: Place the search bar in a prominent location on your site, such as in the header or sidebar.
- Use autocomplete: Incorporate an autocomplete feature that suggests search terms as customers type in the search bar. This can help customers find what they're looking for more quickly.
- Use filters: Offer filters to help customers refine their search results by category, price, color, and other attributes.
- Monitor search terms: Monitor the search terms customers use to identify trends and make adjustments to your product offerings accordingly.

Customer reviews can boost your wooCommerce store sales
When it comes to eCommerce optimization, building trust and credibility with potential customers is crucial. One way to do this is by incorporating social proof, such as customer reviews and ratings, into your WooCommerce store.
What is social proof?
Social proof refers to the idea that people are more likely to take a certain action if they see others doing the same thing. In the context of eCommerce, social proof can come in many forms, such as customer reviews, ratings, testimonials, social media shares, and more.
Why social proof matters?
Incorporating social proof into your WooCommerce store can offer several benefits, including:
- Building trust: By showcasing customer reviews and ratings, you can build trust with potential customers and demonstrate that your products are of high quality.
- Enhancing credibility: Social proof can enhance your credibility as a business and make you stand out from competitors who don't have similar reviews or ratings.
- Encouraging sales: When customers see positive reviews and ratings, they are more likely to make a purchase, leading to increased sales for your business.
Fast and reliable hosting
In eCommerce optimization store, speed and reliability are key. Customers expect fast load times and a smooth browsing experience, and a slow or unreliable website can lead to lost sales and frustrated customers.
Why hosting matters?
Your hosting provider plays a crucial role in determining the speed and reliability of your WooCommerce store. When you choose a hosting provider, you're essentially renting space on a server to host your website. If the server is slow or unreliable, it can negatively impact your site's performance, leading to slower load times, decreased search engine rankings, and lower sales.
Benefits of a fast and reliable hosting provider
Using a fast and reliable hosting provider can offer several benefits for your WooCommerce store, including:
- Improved page load times: A fast hosting provider can significantly improve your page load times, providing a better user experience for your customers and boosting your search engine rankings.
- Increased uptime: A reliable hosting provider ensures that your website is available and accessible to customers at all times, reducing the risk of downtime and lost sales.
- Improved security: A reputable hosting provider will also provide enhanced security measures, such as firewalls and malware scanning, to protect your website and customer data from potential threats.
Recommended hosting providers:
- WP Engine
- Kinsta
Using a Content Delivery Network (CDN)
A content delivery network (CDN) is a network of servers located around the world that can cache and deliver your website's content to users from the server closest to them. By using a CDN, you can further improve your site's speed and reliability, particularly for customers who are located far from your hosting provider's server.
Benefits of using a CDN
Using a CDN can offer several benefits for your WooCommerce store, including:
- Faster page load times: By delivering content from the server closest to the user, a CDN can significantly improve your page load times, providing a better user experience for your customers.
- Improved user experience: A fast and reliable website can help build trust with potential customers and encourage repeat business.
- Better SEO: Fast load times and a smooth browsing experience can also improve your search engine rankings, making it easier for potential customers to find your store.
Using a fast and reliable hosting provider and a content delivery network (CDN) are crucial steps in optimizing the performance of your WooCommerce store. A fast and reliable website can lead to improved user experience, increased sales, and better search engine rankings. When choosing a hosting provider, make sure to look for one that offers fast load times, high uptime, and enhanced security measures. Consider using a CDN to further improve your site's speed and reliability, particularly for customers located far from your hosting provider's server. With these steps, you can provide a better experience for your customers and drive success for your WooCommerce store.
How to optimiz images for web use?
One of the most common culprits of slow page load times is large, unoptimized images.
Why image optimization matters?
Images can significantly impact the speed of your website, particularly if they're large and unoptimized. When visitors come to your website, their browser needs to download all of the images on the page, which can slow down the page load time. This can lead to a poor user experience, increased bounce rates, and lower search engine rankings.
Benefits of image optimization
Optimizing images for web use can offer several benefits for your WooCommerce store, including:
- Improved page load times: Optimized images are smaller in size, which means they'll load faster and improve your page load times.
- Reduced bandwidth usage: Smaller image sizes also mean less data usage, reducing your bandwidth usage and potentially lowering your hosting costs.
- Better SEO: Faster page load times can also improve your search engine rankings, making it easier for potential customers to find your store.
How to optimize images for web use?
There are several ways you can optimize images for web use, including:
- Resize images: The first step in image optimization is resizing your images to the appropriate dimensions for your website. This can significantly reduce the file size of the image.
- Compress images: Image compression is another crucial step in optimizing images for web use. You can use a variety of tools and plugins to compress your images without sacrificing quality.
- Use web-friendly file formats: JPEG and PNG are the two most common image file formats for the web. JPEG is best for photographs and images with many colors, while PNG is better for simple graphics and images with transparency.
- Lazy Loading: Lazy loading is a technique that only loads images when the user scrolls to them. This can significantly improve page load times, particularly for pages with many images.
Optimizing images for web use is a important step in improving the speed and performance of your WooCommerce store. By reducing the file size of your images and using web-friendly file formats, you can significantly improve your page load times and provide a better user experience for your customers. Consider using tools and plugins to automate the image optimization process and make it easier for you to manage.
Recommended image optimization providers:
How a caching plugin can speed up your WooCommerce store?
- What is a caching plugin?
- How does a caching plugin work?
- Benefits of using a caching plugin
- How to Choose a Caching Plugin
Slow page load times can frustrate customers, leading to cart abandonment and lost sales. One way to speed up your WooCommerce store is by using a caching plugin.
What is a caching plugin?
A caching plugin is a tool that saves a copy of your website's pages and serves them to visitors instead of generating the page from scratch every time. This can significantly reduce page load times and improve the performance of your website.
How does a caching plugin work?
When a visitor comes to your website, their browser sends a request to your server, which generates a response and sends it back to the browser. This process can be time-consuming, particularly for dynamic websites like eCommerce stores that generate a lot of content.
A caching plugin works by creating a static copy of your website's pages and storing them in a cache. When a visitor comes to your website, the plugin serves the cached version of the page instead of generating the page from scratch. This can significantly reduce page load times and improve the performance of your website.
Benefits of using a caching plugin
Using a caching plugin can offer several benefits for your WooCommerce store, including:
- Improved page load times: Caching plugins can significantly reduce page load times, improving the user experience for your customers.
- Reduced server load: By serving cached pages, your server doesn't need to generate the page from scratch every time, reducing the load on your server.
- Improved SEO: Faster page load times can also improve your search engine rankings, making it easier for potential customers to find your store.
How to choose a caching plugin?
There are many caching plugins available for WordPress and WooCommerce. When choosing a caching plugin, consider the following factors:
- Compatibility: Make sure the caching plugin is compatible with your WooCommerce store and other plugins you're using.
- Features: Look for caching plugins that offer features like page caching, object caching, and browser caching.
- Support: Choose a caching plugin that offers reliable support in case you run into any issues.
Using a caching plugin can significantly improve the performance of your WooCommerce store by reducing page load times and improving the user experience for your customers. With many caching plugins available, it's important to choose one that's compatible with your store and offers the features and support you need. By using a caching plugin, you can provide a faster and more seamless shopping experience for your customers, leading to increased sales and success for your online store.
Recommended caching plugin for WordPress and WooCommerce:
How to optimize your WooCommerce store's code for better performance?
Optimizing your WooCommerce store's code is an essential step in improving your site's performance.
Why optimize your WooCommerce code?
Your site's code can affect its performance in several ways. Bloated code can slow down page load times, while inefficient code can cause errors and glitches. By optimizing your site's code, you can:
- Improve page load times: Minimizing CSS and JavaScript files can reduce the amount of code that needs to be loaded, resulting in faster page load times.
- Enhance user experience: A faster site can improve the user experience and keep customers engaged with your site.
- Boost search engine rankings: A faster site can improve your search engine rankings, making it easier for customers to find your store.
Tips for optimizing your site's code
- Minimize CSS and JavaScript files: One of the most effective ways to optimize your site's code is by minimizing CSS and JavaScript files. Minimizing these files involves removing unnecessary code, comments, and whitespace to reduce their size.
- Split CSS and Javascript filets: By splitting CSS and JavaScript files into separate files, the overall file size of each file is reduced, which can improve page load times. Smaller file sizes mean faster download times, especially on slower connections. Remember to load only necessary files.
- Parallel loading: By splitting CSS and JavaScript files, you can take advantage of the browser's ability to load multiple files in parallel. This can help reduce the overall load time of the page.
- Use GZIP compression: GZIP compression can significantly reduce the size of your site's code, making it faster to load. GZIP compresses your code before it's sent to the user's browser, reducing the amount of data that needs to be transferred.
- Use lazy loading: Lazy loading is a technique that delays the loading of non-critical content, such as images, until the user scrolls down to that part of the page. This can help reduce the initial load time of your page.
- Reduce HTTP requests: When a user requests a web page, the browser has to download all of the files associated with that page, including images, CSS, JavaScript, and other resources. Each of these files requires an HTTP request to the server, which can slow down page load times. By reducing the number of HTTP requests required to load a page, you can speed up the load time and improve the user experience.
Optimizing your site's code is an important step in improving your WooCommerce store's performance. By minimizing CSS and JavaScript files, using GZIP compression, and optimizing images, you can reduce page load times and improve the user experience for your customers. Using a content delivery network, lazy loading, and a reliable hosting provider can also help speed up your site. By optimizing your site's code, you can provide a faster and more seamless shopping experience for your customers, leading to increased sales and success for your online store.
In conclusion, optimizing your WooCommerce store is crucial for providing a great user experience, boosting search engine rankings, and ultimately increasing sales. By implementing the tips and techniques discussed in this article, you can improve the speed and functionality of your store, as well as the overall design and layout. Providing high-quality product images, clear product descriptions, and a simple checkout process can make it easier for customers to find and purchase what they're looking for. Social proof and customer reviews can help build trust and credibility, while a mobile-responsive and user-friendly design can make your store accessible to a wider audience. Finally, by optimizing your site's code, including minimizing CSS and JavaScript files, using GZIP compression, and optimizing images, you can reduce page load times and enhance the overall user experience. By implementing these strategies, you can create a successful and profitable WooCommerce store that customers will love.